Establishing a single source of truth for UX and UI design
The challenge
Following a complete redesign of business.gov.au, the UX team needed a clear and effective way to communicate the updated design system to multiple teams working across the BGA brand. A centralised, accessible resource was essential to ensure consistency and alignment across all BGA-branded products.
The solution
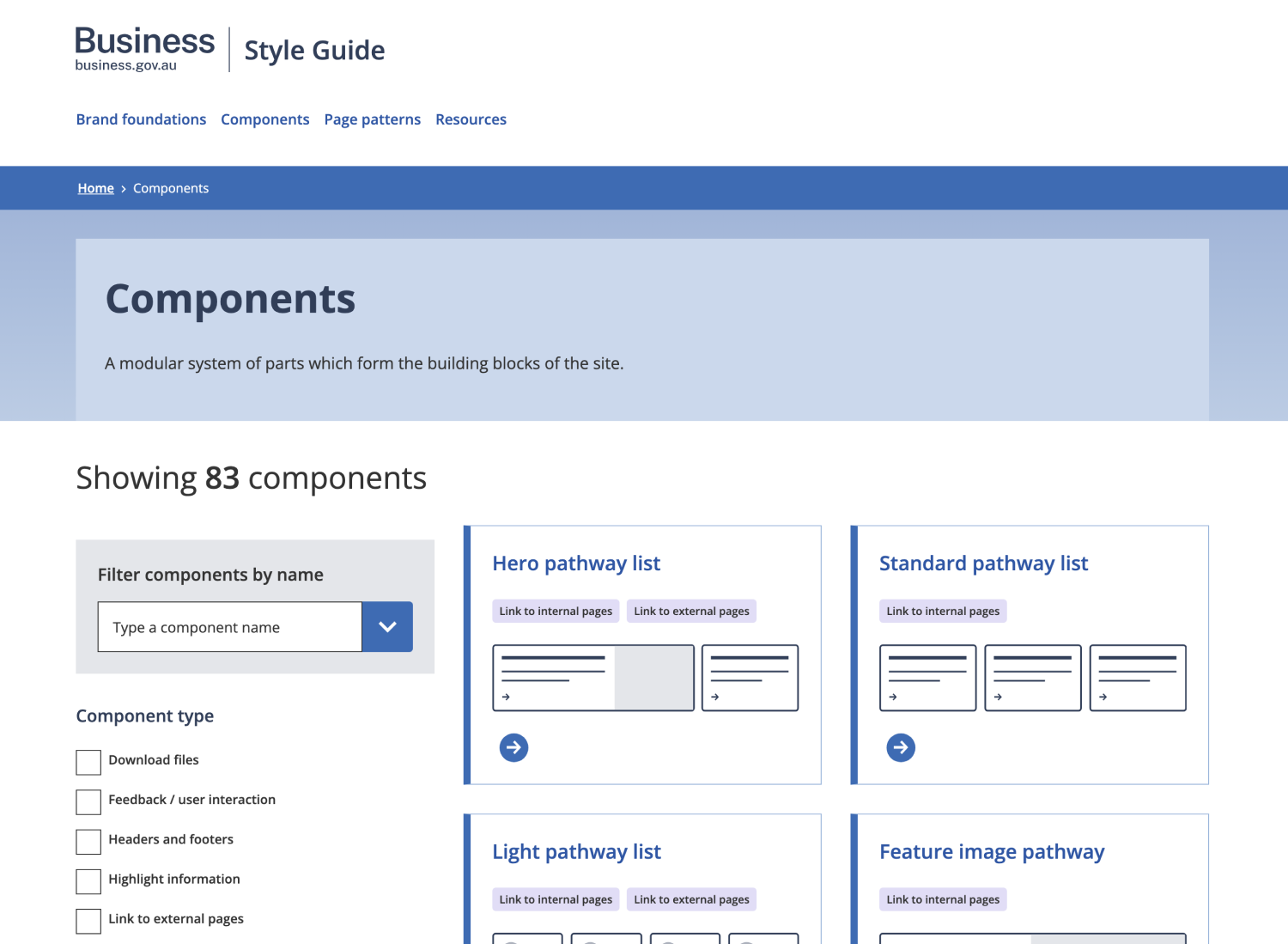
To support cross-team collaboration and maintain brand consistency, I created a dedicated BGA Style Guide site. Built using HTML, CSS, and jQuery, and powered by the Jekyll static site generator with Bootstrap, the site acts as a living design system for business.gov.au.
The guide includes:
- A central library of over 80 reusable components, continuously updated as the design evolves
- Detailed UX and style guidelines to ensure a consistent user experience across all BGA products
- Connected Figma design files, used by developers as a reference during implementation
The style guide site has become an essential resource for designers and developers working on BGA-branded services, supporting consistent, accessible, and user-friendly experiences across the platform